ما هو محرر الأكواد VS Code وما هي أبرز مزاياه؟
لمن لا يعرف ما هو محرر VS Code، فهو محرر أكواد و IDE تابع لشركة مايكروسوفت، واسمه الكامل Visual Studio Code. يمكن لمحرر الأكواد هذا أن يتم استخدامه لتطوير أي نوع من البرمجيات كيفما كان، ويدعم تقريبا كل لغات البرمجة.
ولكونه محرر أكواد مناسب للجميع، فيجب أولا تهيئته للمشروع الخاص بك، وذلك عبر تنصيب إضافات (extensions) وحزم (Packs) تساعد المحرر على قراءة تلك اللغة البرمجية وتشغيلها (Run/Compile). إلى جانب إضافات أخرى مساعدة وهي التي سنطرحها في هذا المقال.
من أهم مميزات محرر الأكواد VS Code، أنه خفيف من حيث الاستخدام. إذ يتوافق تقريبا مع جميع الحواسيب، عكس محررات أخرى قد تكون كبيرة مثل محررات Jetbrains. ونضيف أيضا أنه مرن للغاية، وبالتالي كل ما أنت بحاجة إليه هو محرر أكواد واحد لجميع لغات البرمجة، وليس العكس، لكل لغة برمجة محرر أكواد مخصص
ما هي أفضل إضافات VS Code التي عليك استخدامها؟
1 – إضافة Import Cost
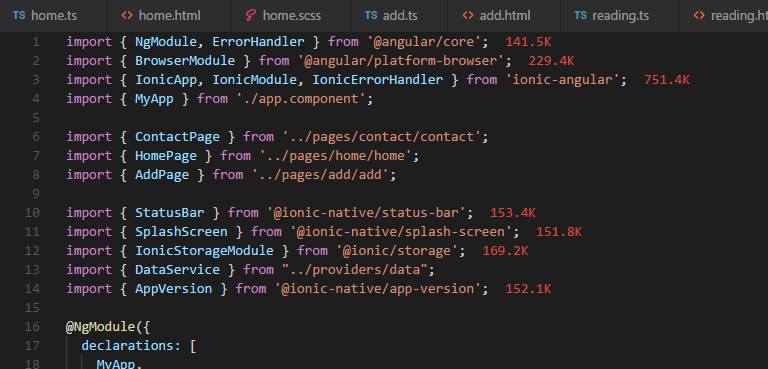
أثناء تطوير أي نوع من البرمجيات، ستحتاج أولا وأخيرا إلى تضمين مكتبات خارجية (Libraries). على سبيل المثال لا الحصر، أثناء تطوير موقع ويب قد تحتاج لاستخدام Bootstrap. لكن كثرة المكتبات خصوصا ذات الحجم الثقيل سيؤدي إلى ثقل موقع الويب الخاص بك، لكن كيف تعرف المكتبات الخفيفة من المكتبات الثقيلة؟
هنا يأتي دور إضافة Import Cost، إذ فور تضمين أي مكتبة في مشروعك، ستضيف علامة أشبه بالتعليق أمامها تخبرك بمساحة المكتبة الإجمالية ( كما في الصورة أعلاه ). وبالتالي، إن واجهت أي ثقل في سرعة تحميل المشروع، فيمكنك العودة للمكتبات الكبيرة التي تستهلك مساحة جنونية، وحذفها أو تعويضها بمكتبات أقل.
رابط الإضافة: Import Cost
2 – إضافة Winddown
الجلوس لساعات أمام محرر الأكواد وأنت تبرمج وتكتب ما تيسر من أسطر برمجية لهو أمر قد يضرك كثيرا أكثر مما ينفعك. لذلك ينصحك معظم المختصين بأخذ فترات راحة بين الجلسة والجلسة. لكن كيف يمكنك ضبطها؟ ومراقبة نشاطاتك وجلسات الراحة أثناء التطوير والبرمجة على VSCode؟
إضافة Winddown تجلب طريقة غريبة وفريدة من نوعها بخصوص هذا الأمر. تقوم بجدولة الإضافة ( مثلا العمل لمدة 30 دقيقة ). ثم تبدأ العمل على محرر الأكواد، ما تقوم به الإضافة هو أنها تقوم بتغيير ثيم وألوان محرر الأكواد وجعلها قاتمة أكثر فأكثر، حتى تصبح في الأخير باللون الأبيض والأسود. حين تصل إلى هذه المرحلة تكون الجلسة قد انقضت. ويمكنك أخذ فترة راحة قصيرة قبل جدولتها مجددا والعمل مرة أخرى.
رابط الإضافة: Winddown
3 – إضافة Peacock
حين تعتاد على محرر الأكواد VSCode، فإنهك ستستخدمه للعمل على مشاريع متعددة في نفس الوقت. وستفتح أكثر من مشروع في نفس الوقت للعمل عليها بشكل متزامن. إلا أن العمل على أكثر من مشروع في نوافذ البرنامج المنبثقة قد تؤدي إلى بعض اللبس، وقد تتوه في طيات تلك المشاريع.
إضافة Peacock إضافة مميزة تقوم بمساعدتك في تحديد المشاريع التي تعمل عليه وذلك بتغيير لون وثيم VSCode حسب المشروع. مثلا، إن كنت تشتغل على 3 مشاريع مختلفة في نفس الوقت، يمكنك تحديد اللون الأحمر للمشروع الأول، والأخضر للثاني والأصفر للثالث. وبالتالي يمكنك التفريق بين المشاريع حتى لا تتوه كثيرا في العمل.
رابط الإضافة: Peacock
4 – إضافة Better Comments
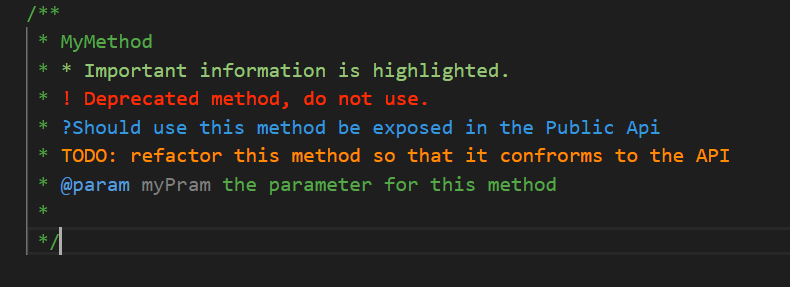
استخدام التعليقات في عملية البرمجة أمر مهم بالطبع، لتوضيح الأكواد وهدفها ودورها. يقوم المطور في الغالب بكتابة رموز على شكل تعليقات يفهمها المطور. لكن التعليقات لديها أهداف أبعد من ذلك، فأحيانا بعض التعليقات هي تعليقات إخبارية ( تخبرك بأن الكود التالي يقوم بعمل ما) وبعضها الآخر تحذيري ( مثلا لا تحذف هذا الكود، أو وجب تحسين هذا الكود). وأنواع تعليقات أخرى، فكيف يمكن التمييز بينها، أو بالأحرى إعطائها طابعها الخاص؟
إضافة Better Comments تقوم بهذا من أجلك. تتيح لك الإضافة إمكانية إضافة ألوان محددة لنوع من التعليقات. حتى يمكنك تمييز الأكواد فيما بينها. وضع علامة ” *? ” مثلا سيجعل لون التعليق أزرق، وعلامة ” * ! ” سيجعل لون التعليق أحمر. وخصائص تمييز ألوان أخرى عبر التعليقات. كل هذا من أجل جلب بعض التميز في التعليقات التي تستخدمها.
رابط الإضافة: Better Comments
5 – إضافة Live Server
من الإضافات التي ستدهشك كثيرا، خصوصا إن كنت تعمل على مشاريع عشوائية ليست مهيئة. الإضافة باختصار تقوم بفتح المشروع على خادم حي (Live Server) من خلاله يمكنك مشاهدة التغييرات التي تقوم بها بشكل آني (Real Time) دون الحاجة لإعادة تحميل الصفحة.
في الغالب، إن كنت تشتغل على مشاريع كبير مهيئة بالاعتماد على تقنيات مثل Vuejs أو React أو Angular، فهي تدعم خيار إطلاق سيرفر محلي للمشروع للإطلاع على التغييرات التي تدرجها في المشروع بشكل آني. لكن، إن كان مشروع عشوائي، فقط أنشأت ملف HTML وآخر CSS فعليك في كل مرة تضيف تغييرات جديدة بإعادة تحميل الصفحة. الآن، يمكنك النقر ميمنة، اختر Run on Live Server، ثم سيُفتح المشروع في خادم محلي لمشاهدة التغييرات آنيا.
رابط الإضافة: Live Server
6 – إضافة Polacode
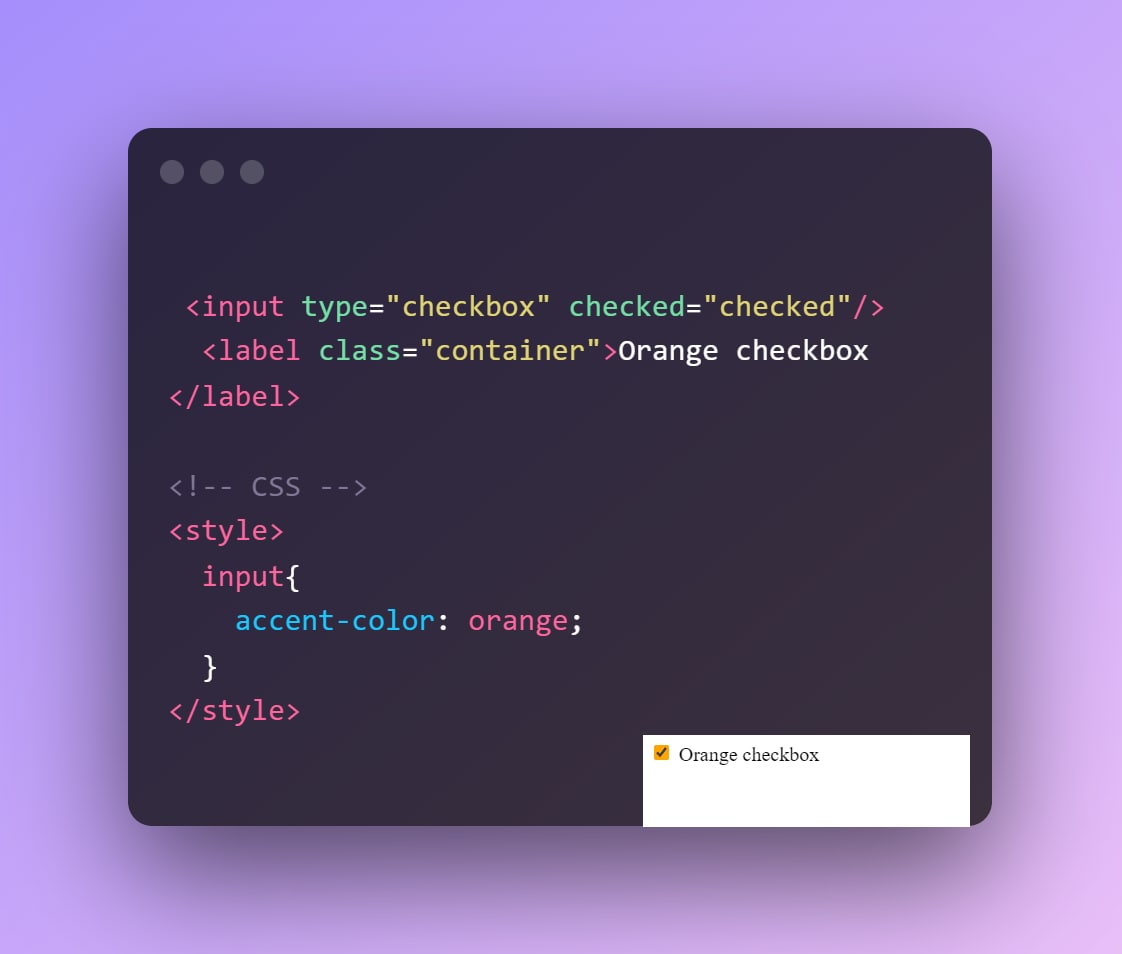
هل تتابعنا على صفحاتنا الخاصة بـ Aqua Code ( انستغرام ، تويتر ، تيليجرام ، فيسبوك ) ؟ إن كنت كذلك، فلا بد أنك شاهدت بعض الصور التي نشاركها عبارة عن نماذج أكواد بشكل متقن وجميل لتسهيل وصول فكرة الكود البرمجي مثل الصورة التالية:
إضافة Polacode تساعدك على القيام بالمثل مباشرة عبر محرر الأكواد VSCode. إذ تقوم بتضليل (Highlight) أي كود برمجي داخل المحرر، ثم النقر ميمنة على إسم الإضافة. سيظهر لك شاشة إضافية لاستخراج الكود على شكل صورة. يمكنك التحكم في الألوان واللغة والشكل وكذا حجم الصورة.
رابط الإضافة: PolaCode
7 – إضافة Cdnjs
يحتاج المبرمج في الغالب إلى استخدام الـ CDN من أجل تسريع تضمين بعض الخدمات الخارجية، مثل Boostrap أو Fontawesome وباقي المكتبات الأخرى. غالبا عليك البحث في جوجل عن كود CDN ثم ادراجه والذي يعتبر عملا شاقا نوعا ما، لذلك يمكن اختصار الأمر باستخدام إضافة CDNjs.
بعض إضافتها في VSCode، يمكنك استدعائها في عملية البحث مع اسم المكتبة التي تبحث عنها، مثلا: cdnjs: fontawesome. النقر عليها سيتيح لك نسخ CDN لإدراجه في صفحة الويب والبدء في استخدامه. لا تقدم الإضافة شيئ جديد فعليا، لكنها جيدة لتسهيل العمل على المشاريع البرمجية وتقليص فرق الوقت.
رابط الإضافة: CDNjs
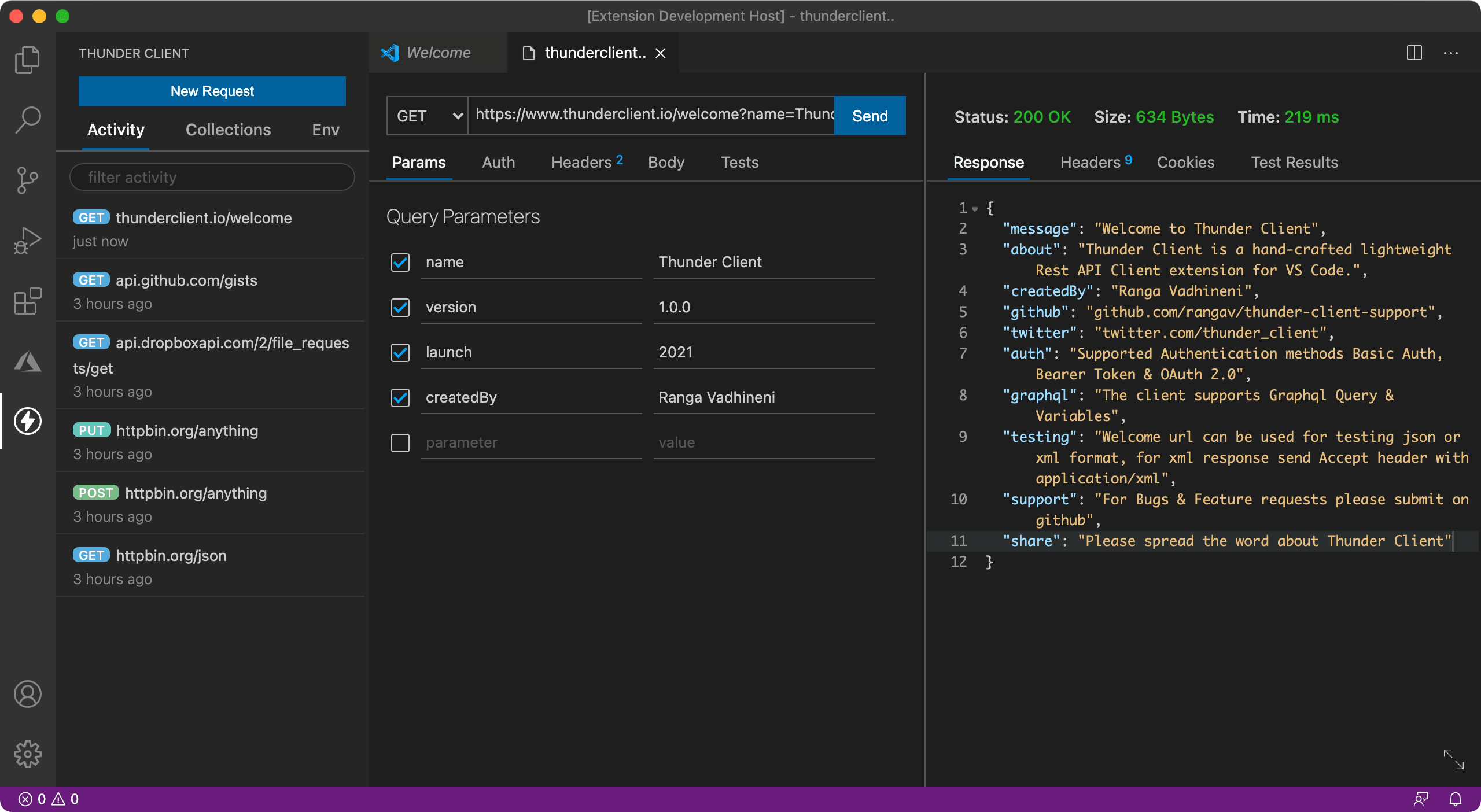
8 – إضافة Thunder Client
هل تعرف ما هو برنامج Postman؟ هو برنامج مخصص لإدارة الـ API’s بشكل أفضل وذلك عبر إدارة جميع أنواع العمليات ( GET / POST ) والإطلاع على النتائج وتنظيمها على شكل JSON وترتيبها، والمزيد. يتم استخدام برنامج Postman بشكل منفصل، فماذا لو أمكننا إدماجه داخل VSCode بهدف تسريع وتسهيل التعامل مع الـ API’s؟
هذا هو الهدف من إضافة Thunder Client، بحيث تجلب نظام كامل لإدارة الـ API’s بشكل مباشر من محرر VSCode دون مغادرته. تظهر الإضافة منقسمة في الشاشة بهدف إدارة الـ API’s ونسخه بشكل سريع كما الحال في برمجية Postman.
رابط الإضافة: Thunder Client
9 – إضافة Draw.io
قدمنا مقال كامل يشرح لك خدمة Draw.io يمكنك قرائته من الرابط التالي. منصة Draw.io هي عبارة عن موقع ويب يقدم لك خدمة رسم الـ Charts والرسومات التحليلة. مثلا، إن كنت تريد تحليل مشروع برمجي بتقنية UML عن طريق الـ Diagrams، أو رسم وتخطيط خوارزمية محددة فيمكنك استخدام منصة Draw.io لرسمها. يمكنك استخدامها على الويب عبر الموقع الرسمي وبشكل مجاني كليا.
إن كنت تريد جلبها على محرر أكواد VSCode فيمكنك ذلك عن طريق الإضافة الخاصة بها التي تحمل نفس الإسم. والتي تجلب للمستخدم إمكانية صناعة تخطيطات ورسومات UML وباقي أنواع الـ Diagrams وتحليل الخوارزميات والمزيد مباشرة عبر برمجية VS Code.
رابط الإضافة: Draw.io
10 – إضافة VSCode Great Icons
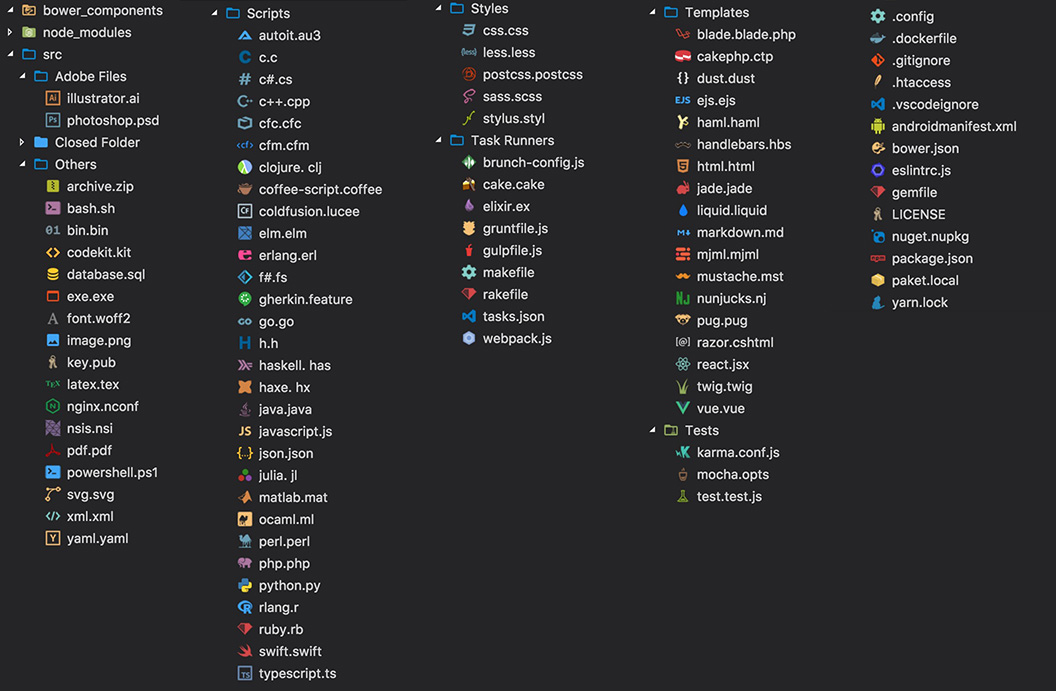
من عيوب الشكل الخاص بـ VSCode هو طريقة إظهار الملفات، خصوصا إن كنت تعمل على مشروع برمجي يستخدم الكثير من اللغات البرمجية المتنوعة. لذلك، يمكن حل هذه المشكلة عبر إضافة VSCode Great Icons.
تضم الإضافة أكثر من 200 أيقونة مختلفة متعلقة بلغات برمجية متنوعة. فور إنشاء ملف متعلق بلغة برمجيا ما، يتم تجسيد أيقونة جميلة تعبر عن نوع اللغة البرمجية المستخدمة في الملف. إلى جانب أيقونات إضافية للمجلدات وملفات txt وحتى الملفات المتعلقة بإدارة الـ Version ( جيتهاب مثلا ). تضفي لمسة احترافية على المشروع بأكمله وتسهل عليك الإنتقال بين الملفات بشكل كبير.
رابط الإضافة: VSCode Great Icons